Die Frage kam an unserem letzten digitalen Pitch Day auf. Und sie ist nicht unberechtigt, denn oft werden die Begriffe synonym verwendet.
Wireframe
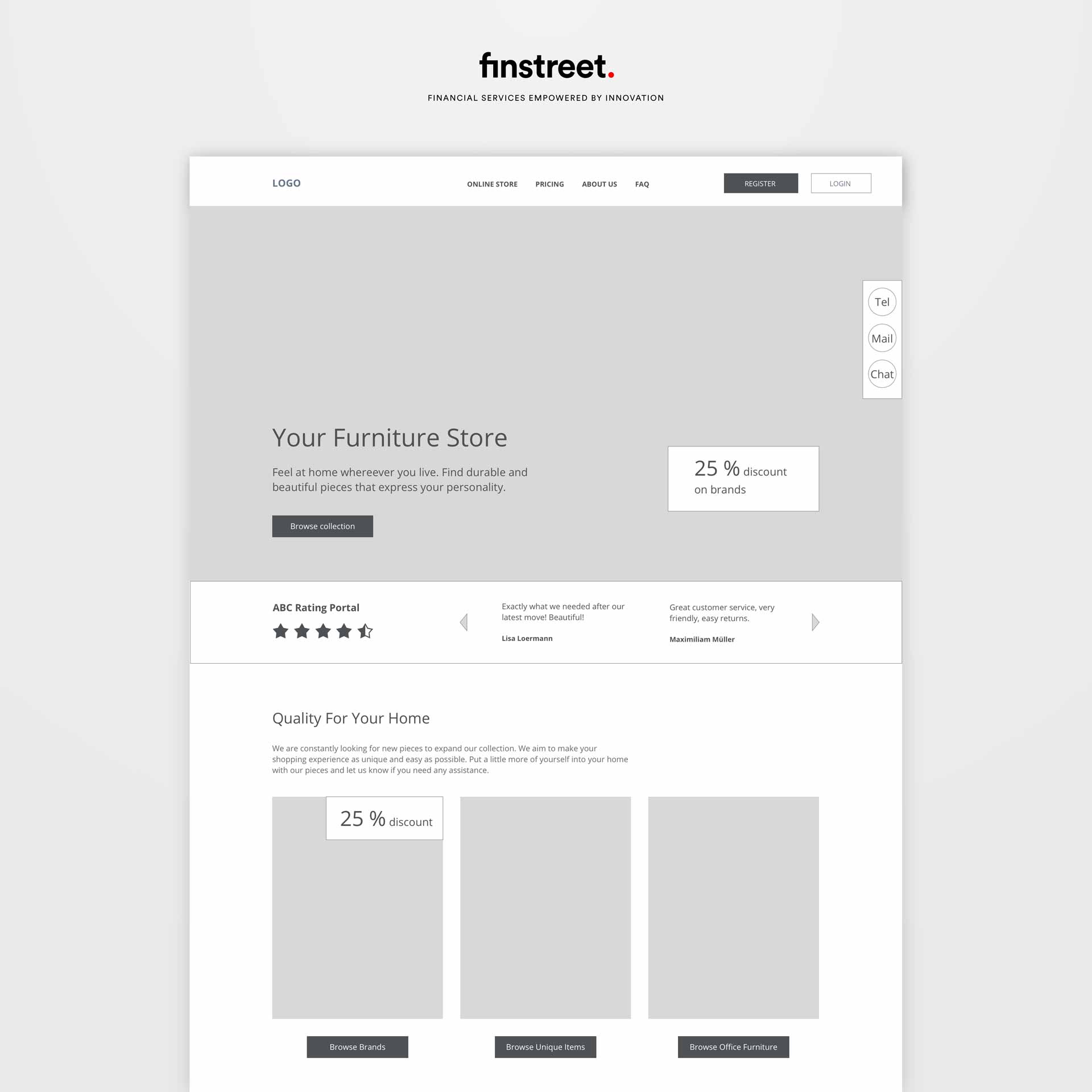
Ein Wireframe (deutsch: „Drahtgittermodell“) ist ein früher, konzeptioneller Entwurf einer Anwendung oder Webseite. Er wird genutzt, um Nutzerführung und Struktur zu gestalten. Wireframes sind in ihrer Einfachheit besonders hilfreich, weil:
- Bild und Farbe nicht von der Struktur ablenken
- Wir sie schnell erstellen und leicht anpassen können
Mockup
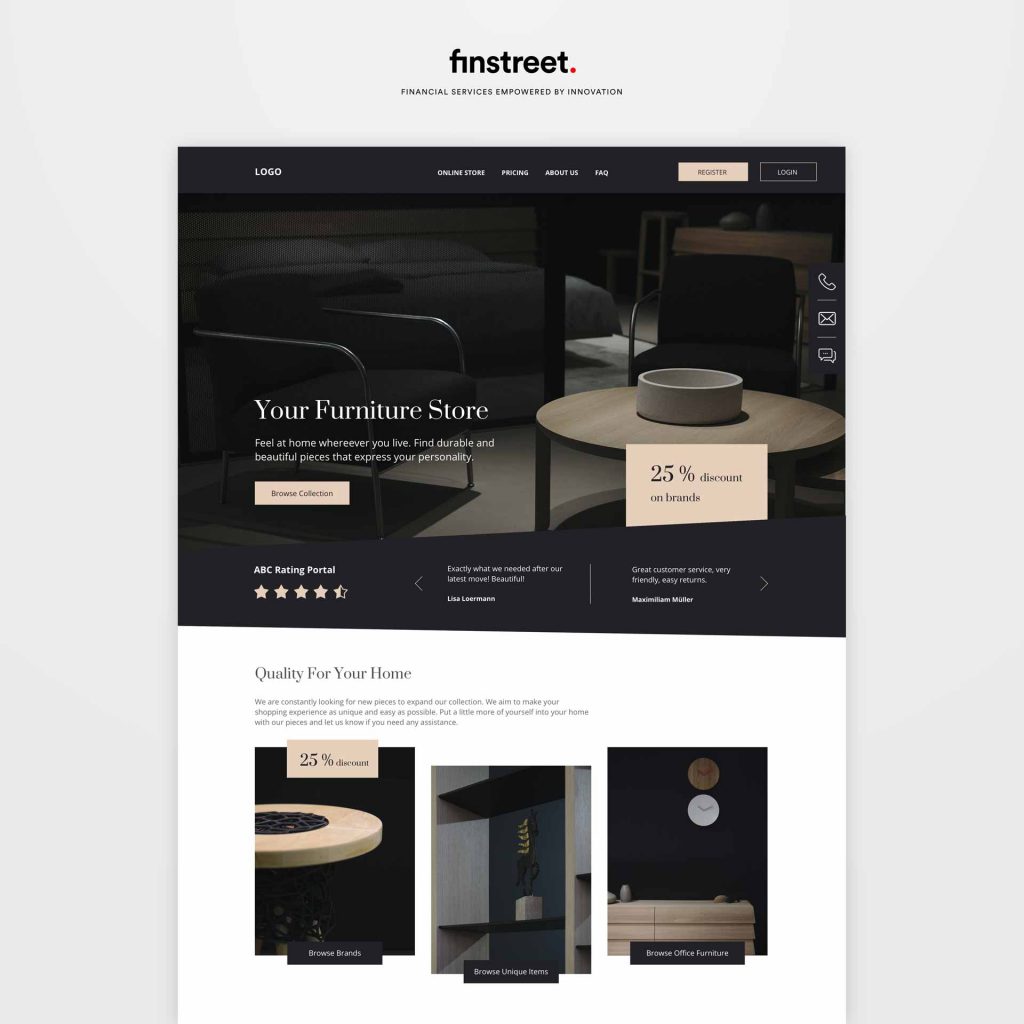
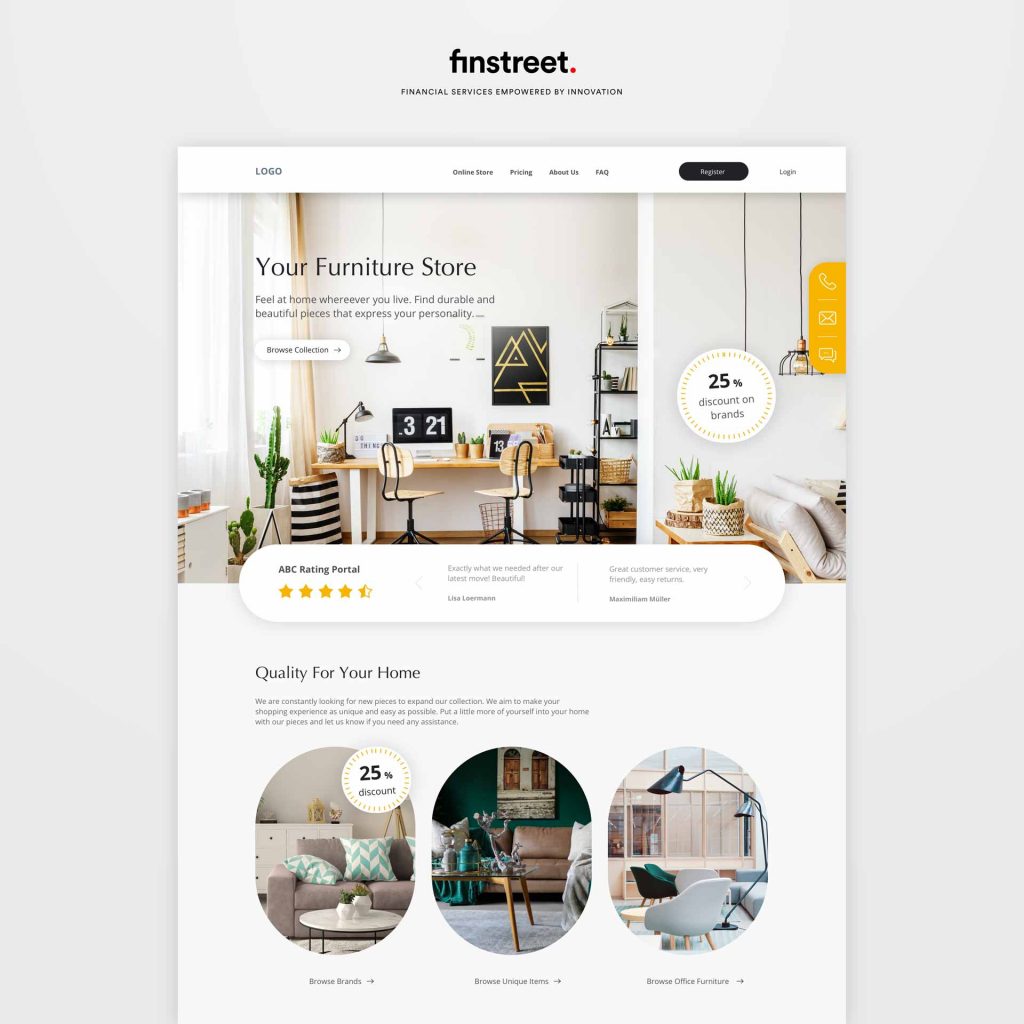
Im Webdesign ist das Mockup (wörtlich: „Attrappe“) ein realistisch wirkendes Layout einer Anwendung. Über Mockups:
- Stimmen wir den Gesamteindruck, inklusive Texte und Bilder, final ab
- Testen wir Usability und User Experience
Bei einfachen Produkten – z.B. einer Landing Page – kann ein Mockup meist direkt in die Entwicklung gehen. Bei komplexen Anwendungen muss oft noch das Interaktionsdesign beschrieben und ein interaktiver Prototyp getestet werden.
Fazit
Wir zeigen, wie ein Wireframe sich in drei verschiedene Mockups überführen lässt. Durch ihr visuelles Design sprechen sie drei verschiedene Zielgruppen an und verkaufen verschiedene Produkte. In unserem obenstehenden Beispiel:
- Hochpreisige Produkte mit hoher Qualität
- Moderner Stil
- Günstige Produkte
Während Wireframes schnell die Struktur von Inhalten kommunizieren, geben Mockups einen recht akkuraten – wenngleich statischen – Eindruck vom finalen Produkt









No Comments.